Explainer Bands
Module One
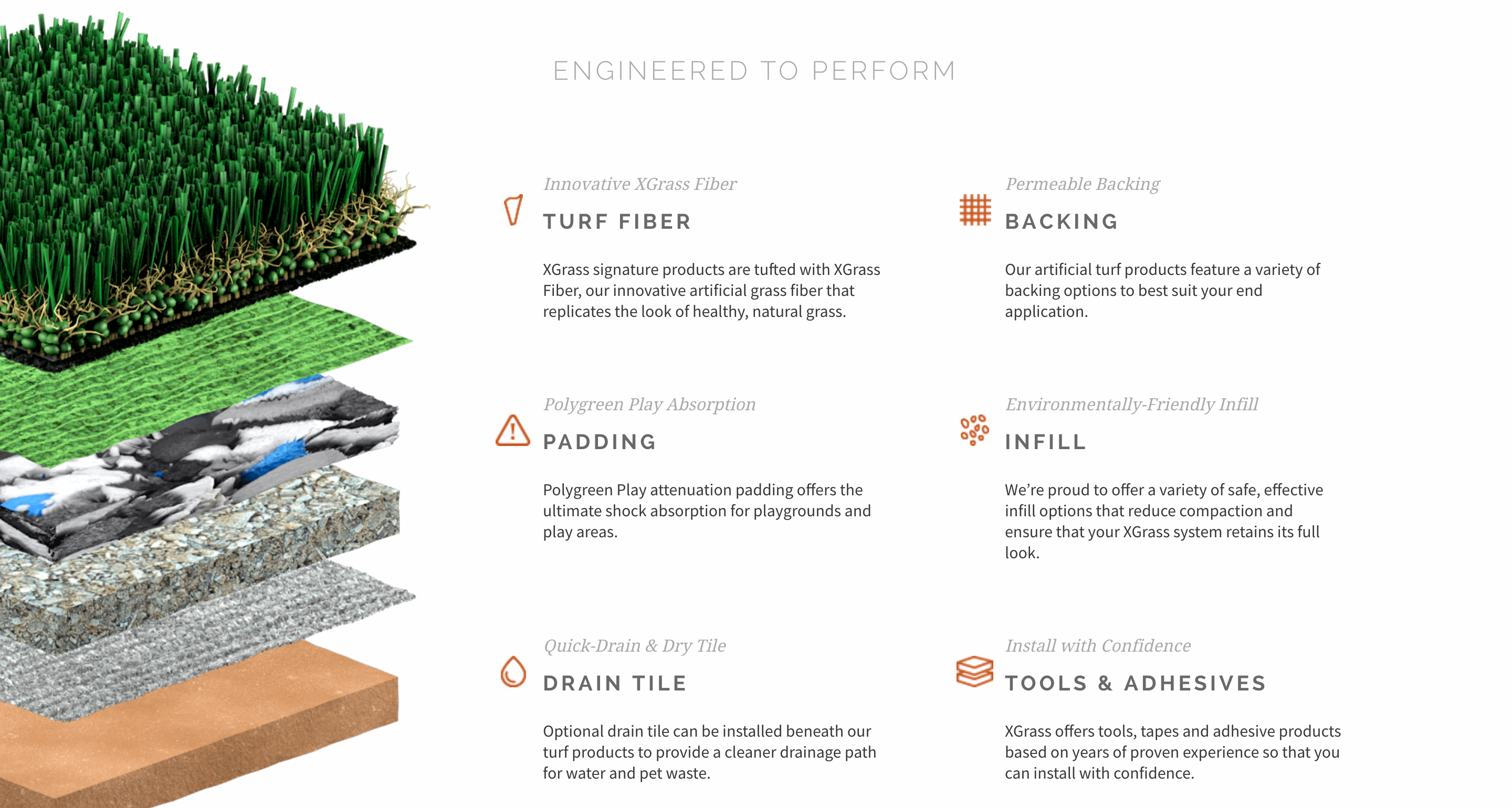
Element Break-Down
This custom design highlights and explains different features of the product and incorporates a unique animation that expands the layers of the graphic as you scroll to add visual interest to a site.

Module Two
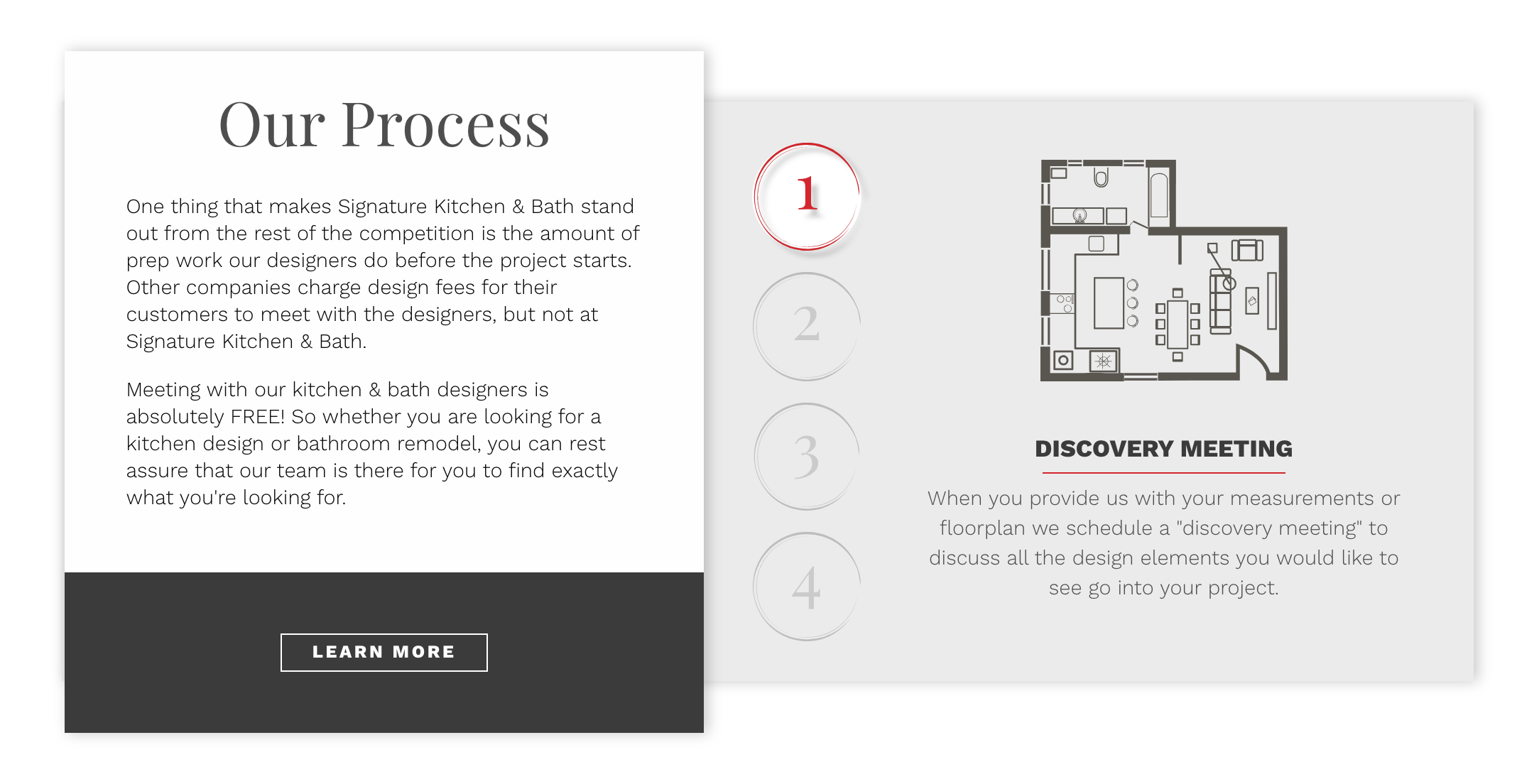
Process Explainer
This kind of band allows a company to go into detail about multiple steps in a given process that a potential customer can click through.

Module Three
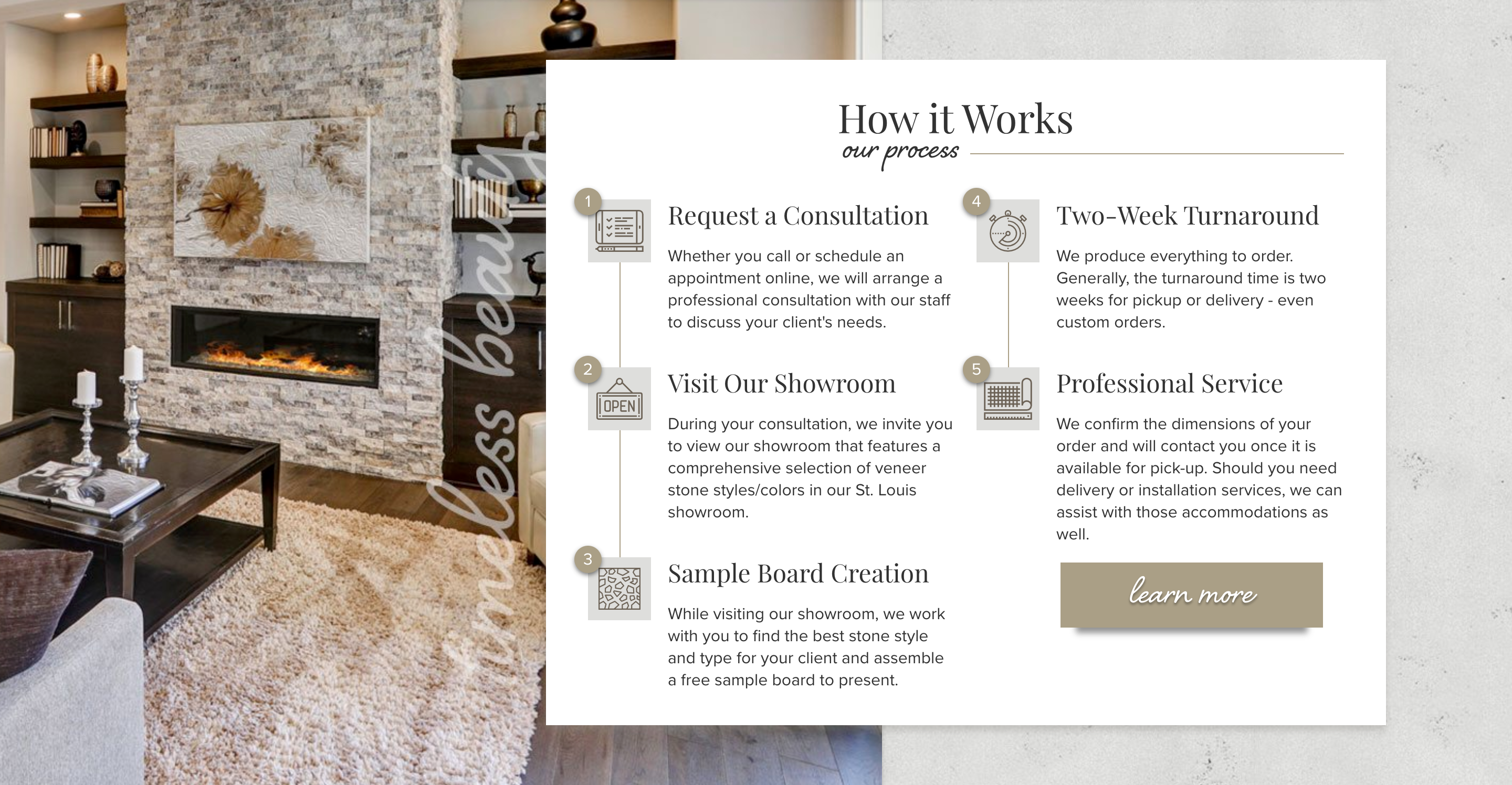
Process Explainer 2
Another approach that a company can use to show multiple steps in a given process, simplified to a single-page band overlaid on a background image.

Module Four
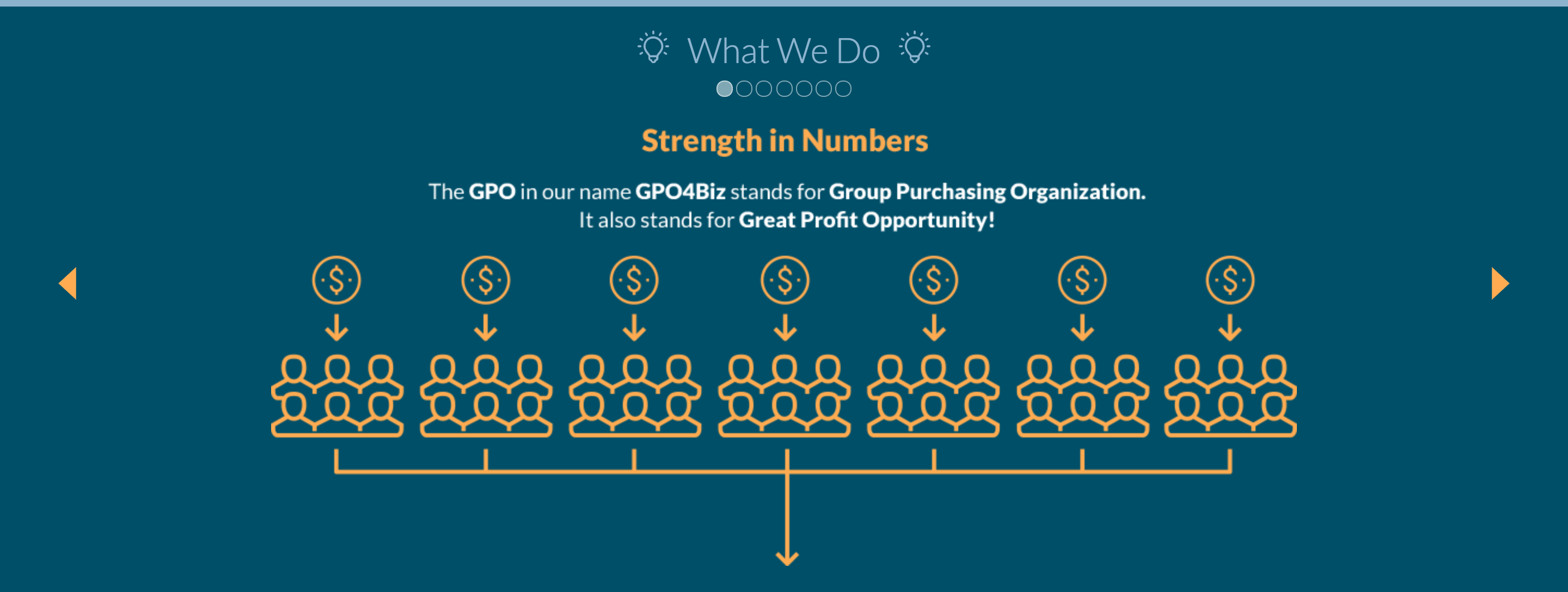
Expertise Explainer
This particular band explains and illustrates various key aspects of the company through incorporating detailed descriptions and illustrations that viewers can scroll through using the arrows.

Module Five
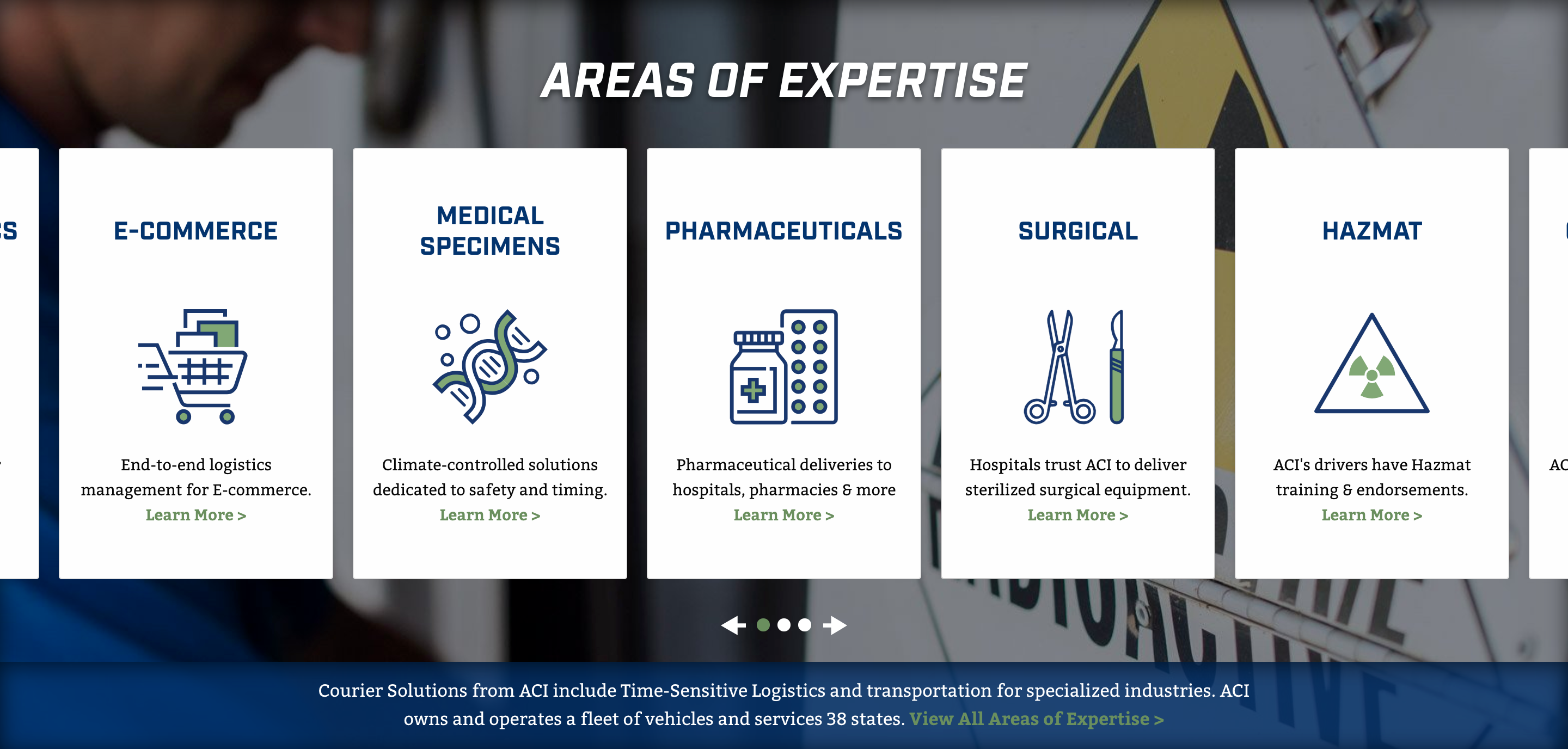
Expertise Explainer 2
This sample adopts a card-like style to organize and explain various areas of expertise that the company holds and that viewers can scroll through using the arrows.

Module Six
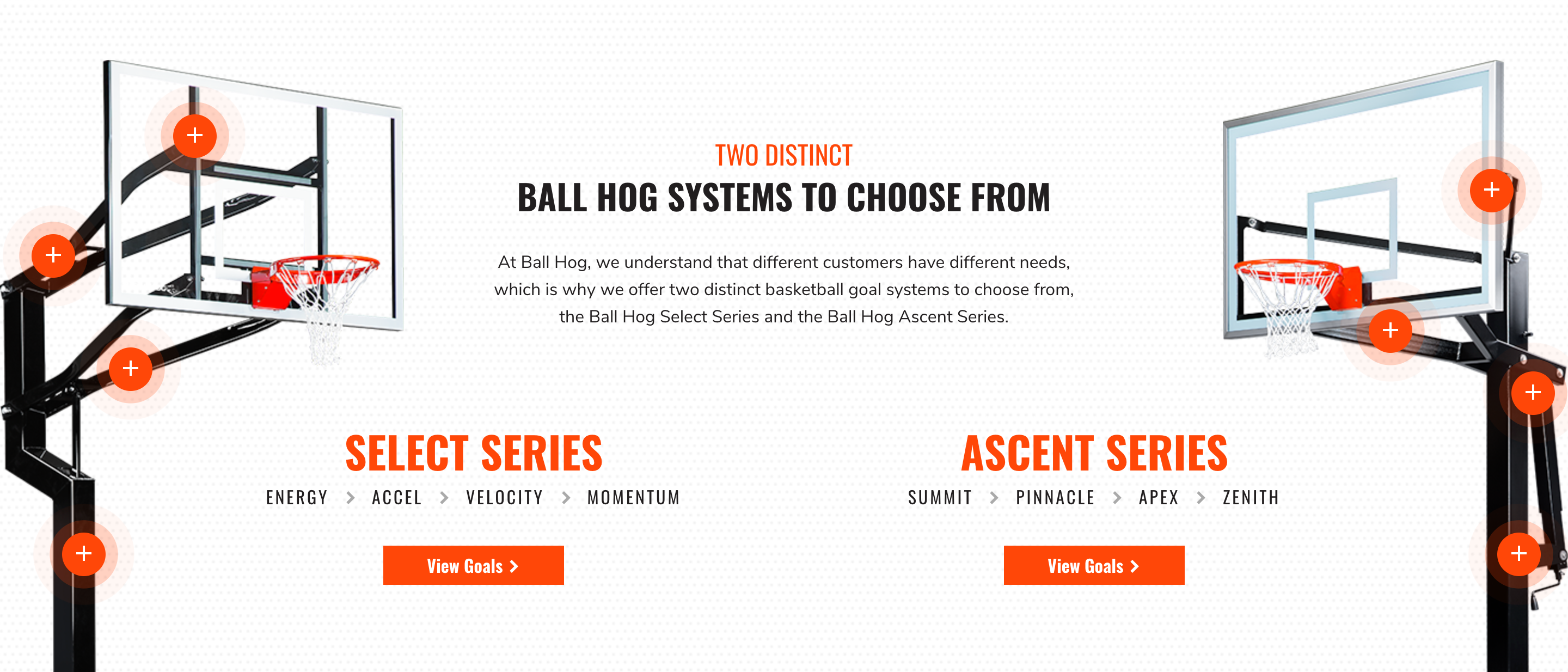
Comparative Explainer
Often used to highlight features of a product, this custom design compares two distinct products with interactive elements in a visually interesting way.

Module Seven
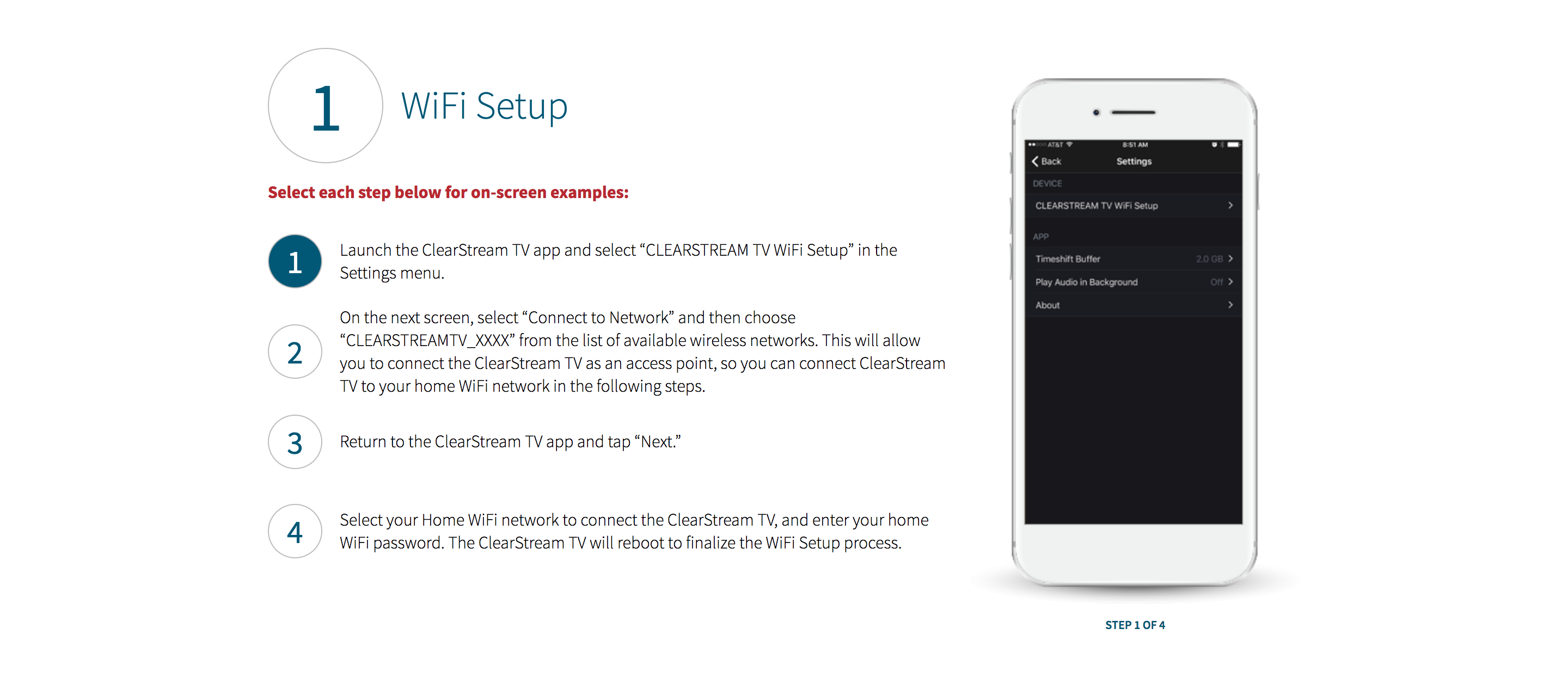
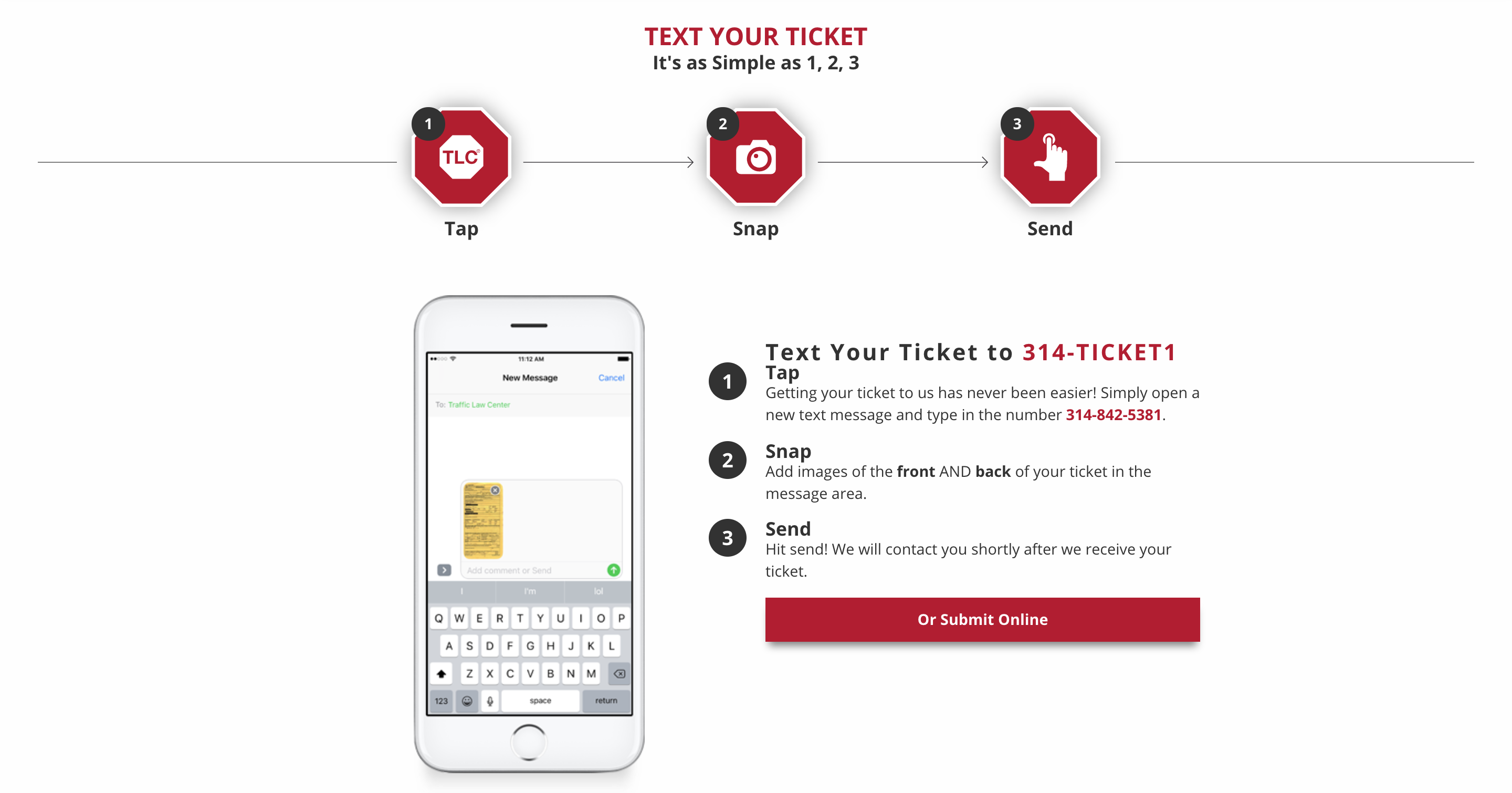
Step-By-Step Explainer
Another approach to showing multiple steps in a given process, incorporating iconography and imagery to make it visually easy to follow.

Module Eight
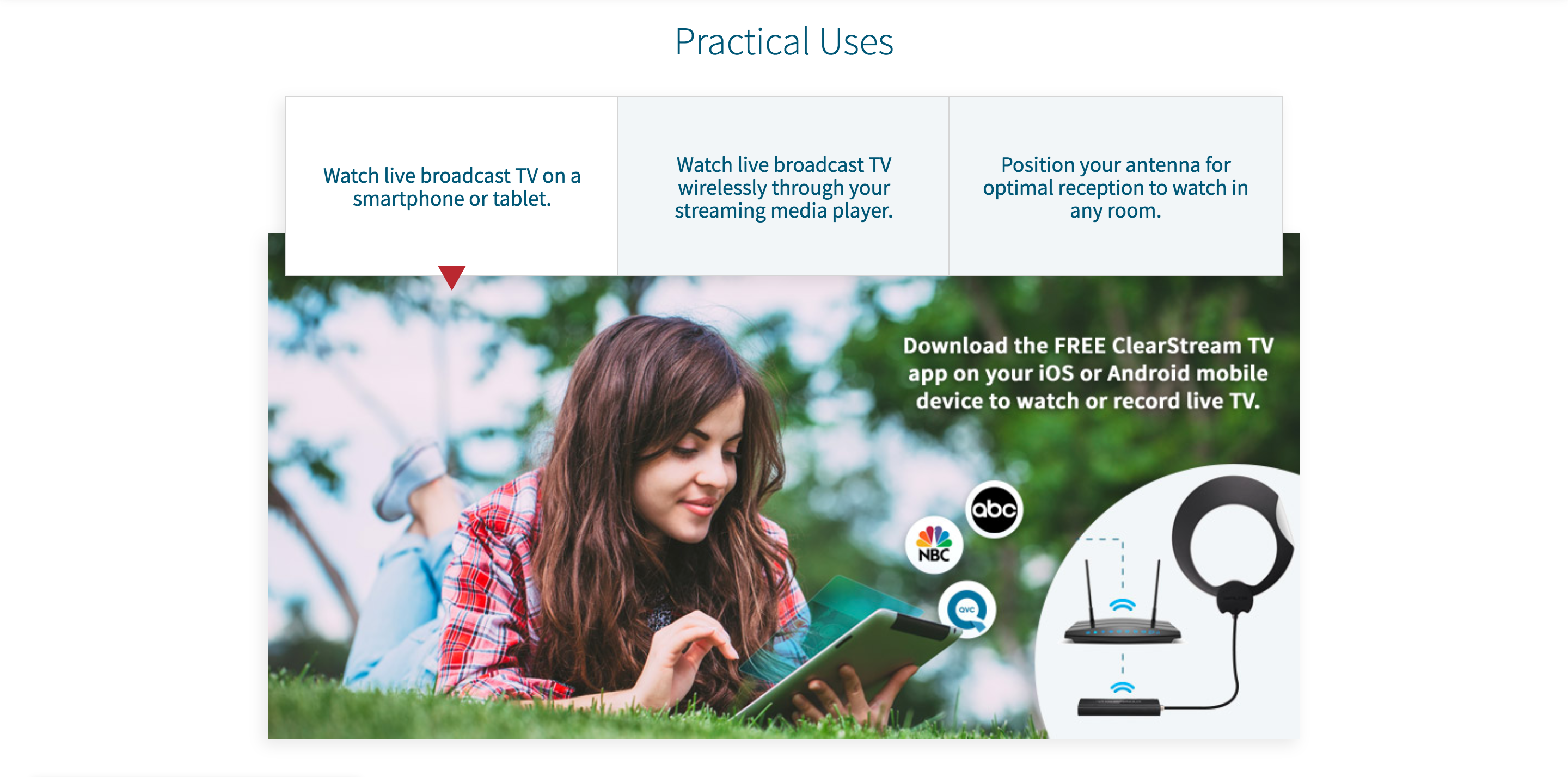
Explainer
This particular band integrates a tab style that helps break up information and allows viewers to click through each tab to see the related images.

Module Nine
Explainer
This is another approach to explaining multiple steps in a given process, incorporating lifelike imagery to make it visually easy to follow.